予定外にまったくの偶然から出来てしまったキャラクター。
でも、あまりにも可愛いのでそのまま捨てられず、表情やポーズを作ってブログのマスコット的なアイコンにしてみました!
こういう場合に画像生成AIの「Fooocus」って、超便利です。
あっという間に表情やポーズを変えたアイコンを作成できますよ♡
そこでここでは、「Fooocus」を使って、1枚の画像のキャラに表情やポーズをつける方法を紹介していきます。
こんなキャラが出来ていましました
本当は、絵本用に「森のりすくん」的なキャラを作りたかったのです。
ところが、何をどう間違ったのか、「Fooocus」を使って作成されたのは次のようなキャラでした。

りすくんと全然違うじゃん!
と思ったのですが、ちょっとキャラが可愛すぎて捨てられません。
なら、りすくんはちょっと脇へ置いておいて、このキャラの表情やポーズを作ってブログのマスコット的なアイコンを作ろうと、方向転換したのでした♫
方法は、以下のとおりです。
- まず、元々のキャラをメインとして、ほかに「笑い」「怒り」「悲しみ」の表情をつくる
- その4枚の画像を、Fooocusのイメージプロンプトとして利用してポーズを作る
ちなみに、キャラの名前は「ミコネコ」にしました。衣装がなんとなく巫女さんをイメージさせたからです♫
では、見ていきましょう。
Fooocusで表情のバリエーションを作る
 |
 |
 |
 |
上図のように、Fooocusを使って、ミコネコちゃんに「笑い」「怒り」「悲しみ」の表情を付けてみました。
表情をつける方法
まず、Fooocusを最もスタンダードな「run.bad」で起動し、下にある「Advanced」にチェックをいれて設定画面を開きます。
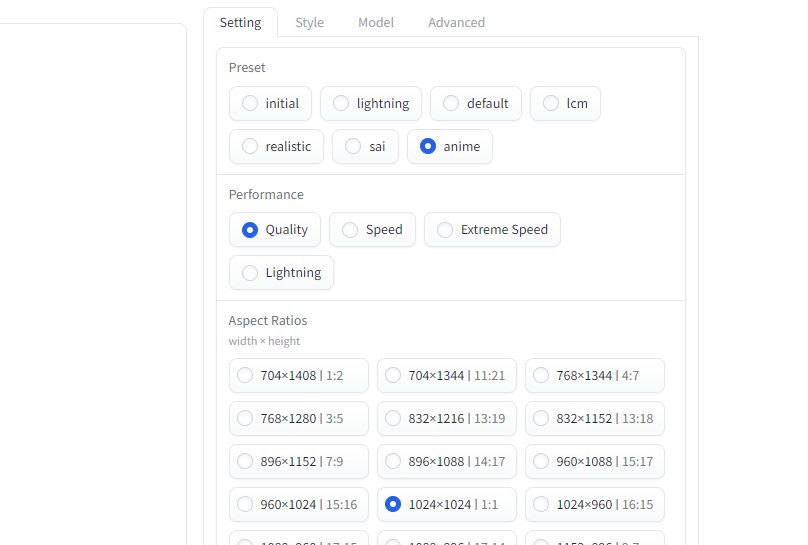
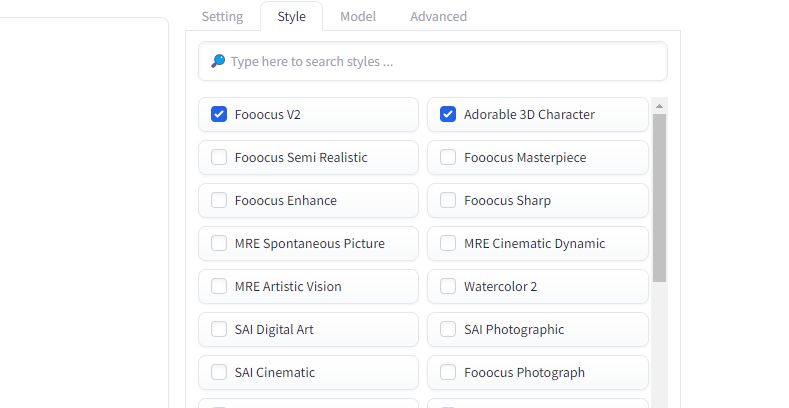
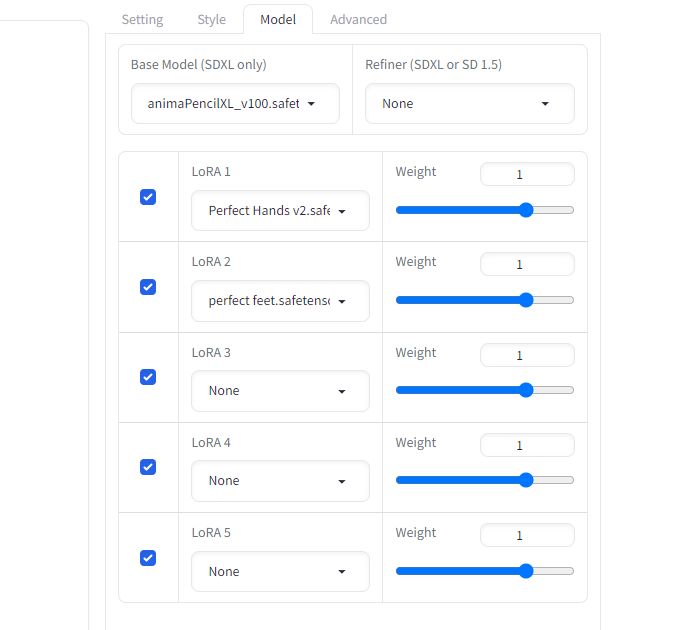
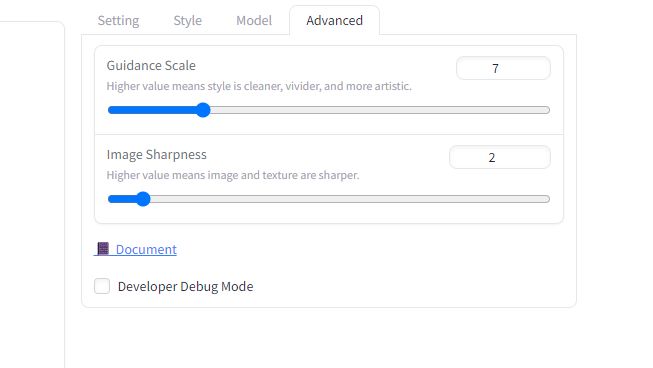
次に、「Settings」「Style」「Model」「Advanced」を以下のように設定しましょう。
- 「Settings」

- 「Style」

- 「Model」

LoRA入手先:Perfect Hands v2.safetensors、perfect feet.safetensors
(このLoRAは、手と足の形状や指の本数などを重点的に正しくしてくれます)
- 「Advanced」

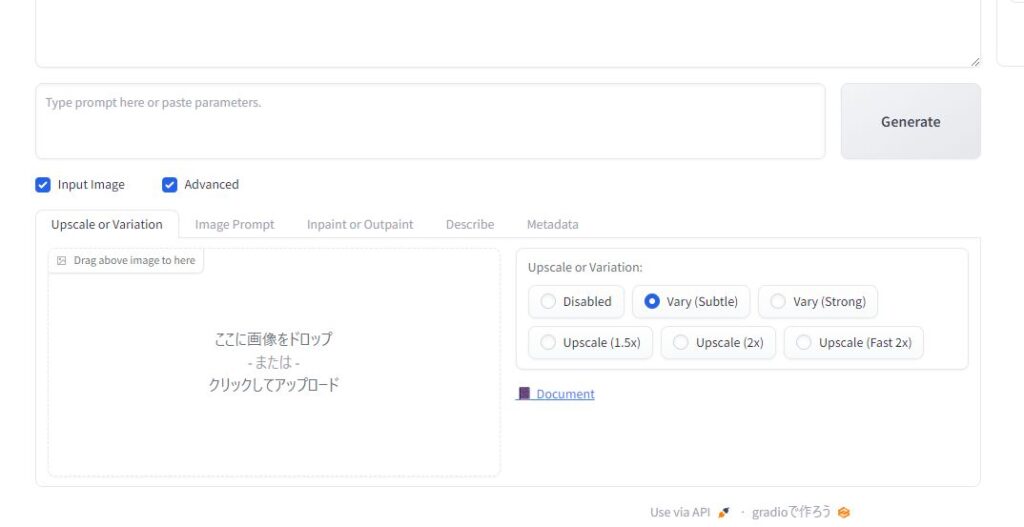
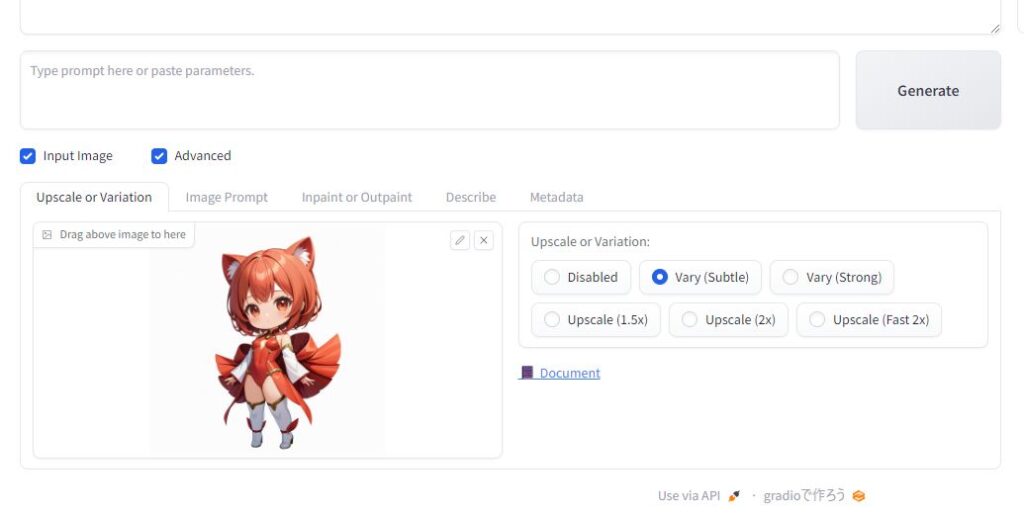
その後、以下のように「Input Image」にチェックを入れて新たなウィンドウを開きます。

このウィンドウの上のメニューから「Upscale or Variation」、右のメニューから「Vary(Subtle)」を選択し、ミコネコちゃん のイラストをウィンドウにドラッグ します。

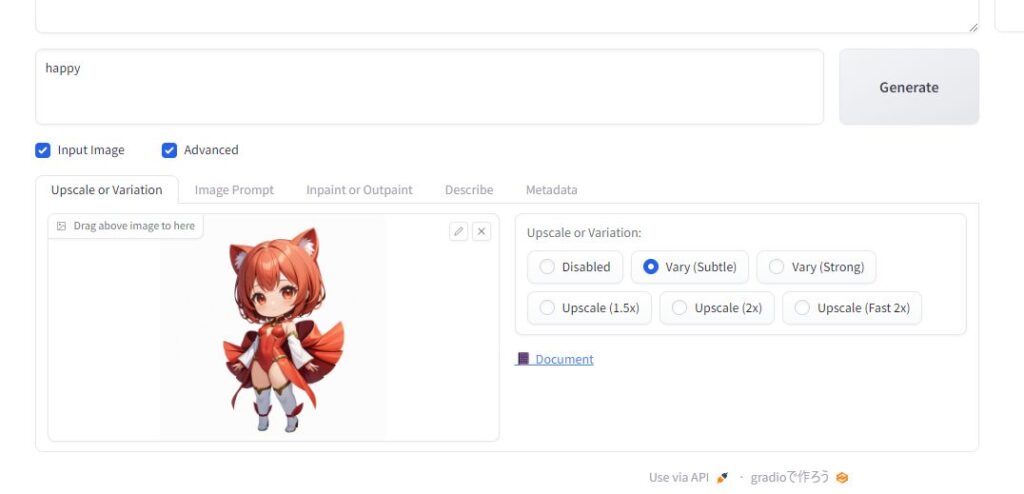
あとは、プロンプトに表現したい感情を英文で記入して、右にある「Generate」ボタンを押します。
※ プロンプトは、Google翻訳を利用すると便利 ですよ。(喜んでいる→happy、怒っている→angry、悲しんでいる→sad)

これで、ポースが同じままでhappy、sad、angryの感情を表現したミコネコちゃんが出来上がります!
キャラを任意のポーズに変える
 |
 |
上図は、Fooocusを使ってミコネコちゃんのポーズを変えてみた一例です。(走っている(左)、飛んでいる(右))
もちろん、プロンプト次第でほかにもいろいろなポーズが作れます 。
手順は以下のとおりです。
- 先ほど作った表情のイラストを、Fooocusのイメージプロンプトとして利用する
- プロンプトにイメージするポーズを記入してイラストを生成する
- キャラと一緒に背景が描かれた場合は、「Photoshop」を使ってキャラだけを切り抜く
では、順番に見ていきましょう。
表情のイラストをイメージプロンプトに利用する
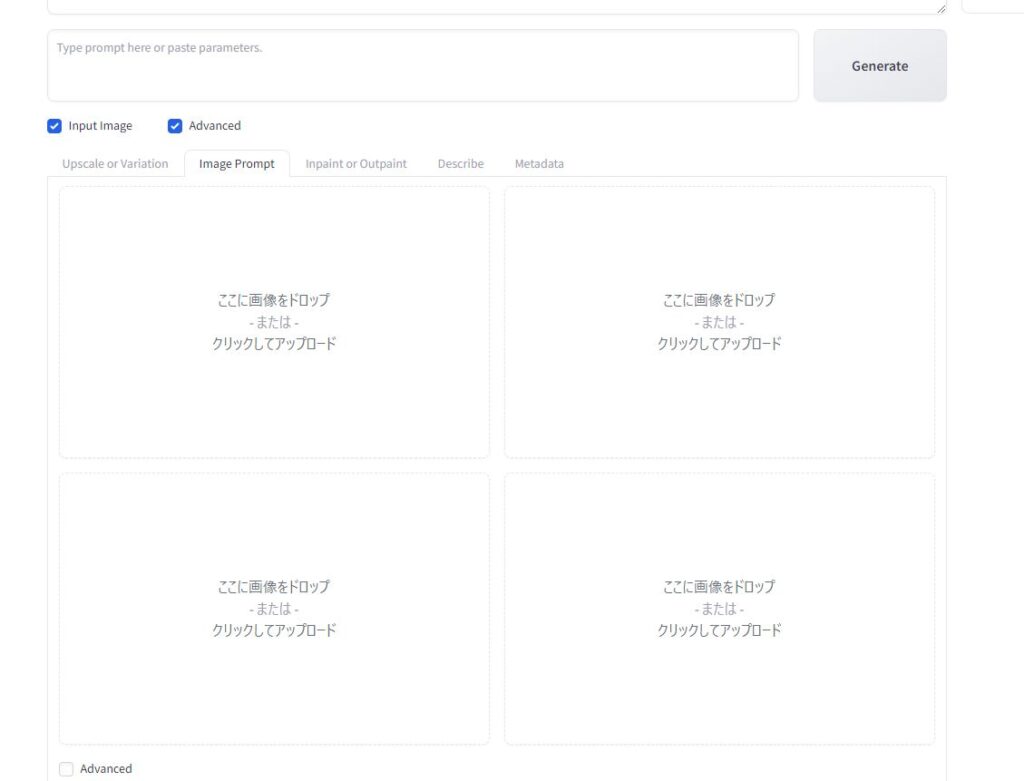
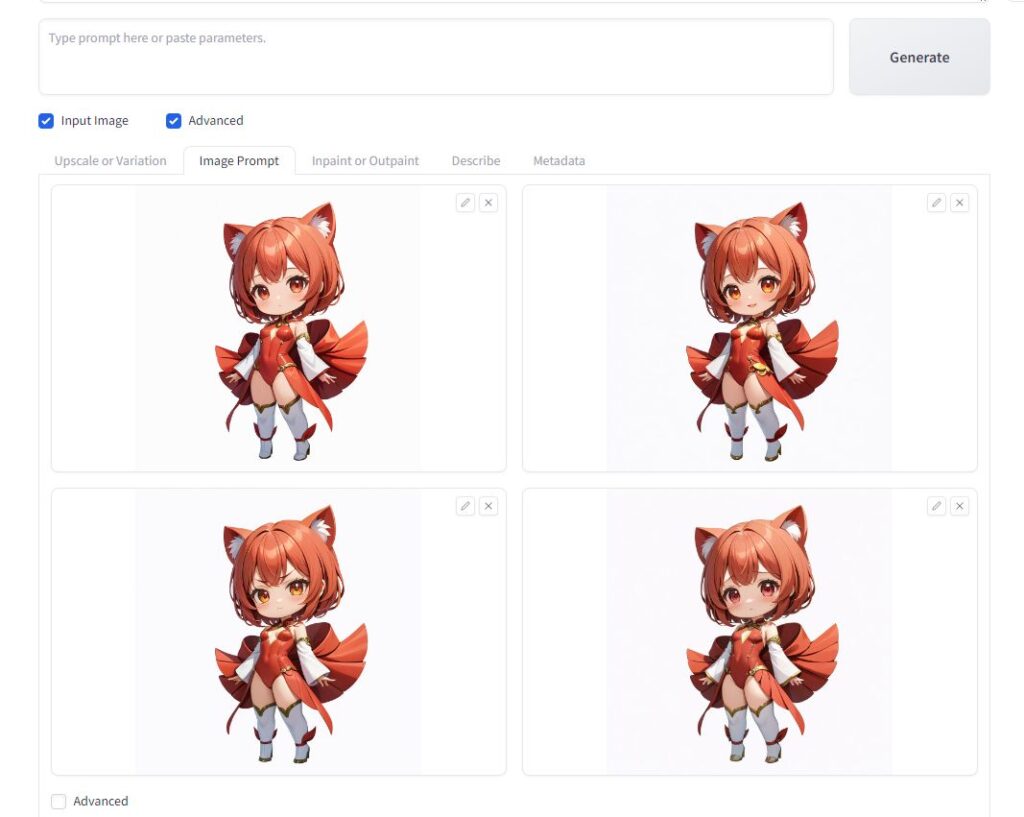
「Input Image」にチェックを入れて新たなウィンドウを開いたら、今回は「Image Prompt」をチェックします。
すると以下のようなウィンドウが開きます。

このウィンドウの1つ1つに、先程作ったメイン・喜び・怒り・悲しみの4つのミコネコちゃんをドラッグ します。

あとは、プロンプトに作成したい文言を英文で記入して、「Generate」ボタンを押す だけです!
たとえば、走っているポーズを作りたければ、
一所懸命に走っている
↓
Google翻訳
↓
running hard
のような感じです。
これで出来上がったのが、以下のミコネコちゃんです。

背景が気に入ったものなら、このまま使うのもありです。
ただ、私の場合はアイコンとして、キャラだけにしてブログに使う写真に合成するような使い方をしたい ため、ミコネコちゃんだけを切り抜く必要がありました。
その作業に、Photoshopの切り抜き機能を使っています。
その結果、以下のようになりました。

これなら、いろいろな写真に合成して使えますっ♡
Photoshopの最新版はサブスクがおすすめ!
Photoshopは、やはりいろいろな機能が使える最新版が超便利です。しかも、サブスクなら月額1180円!
これは、自己投資としても使わない手はありませんね。
(↑ なぜか横線が入っていますが、リンクは有効です)
このPhotoshopを使うと、以下のようなことが出来ます。
【背景を消去してキャラだけを切り抜く】
 |
⇒ |  |
【イラストの切れている部分を修正する】
しかも、向かって右の翼が切れているところも、PhotoshopのAIを利用した「生成塗りつぶし」機能によって、以下のように修正できます。
 |
⇒ |  |
見事に、ミコネコちゃんの翼の切れていた部分が修正されています。
「Fooocus」+「Photoshop」は、最高ですよ♫
おわりに

ミコネコちゃん リアルバージョン
今回は、「Fooocus」を使ってブログマスコットを作る手順を紹介してきました。
私の場合は、たまたま出来たキャラを捨てられず、それを利用して作りましたが、最初からブログマスコットを目的として作るのも、当然ありでしょう。
また、AI機能のついたPhotoshopの最新版を使えるようにしておくと、はっきりいって超便利 です。
月々1000円ちょっとなので、私は自己投資として使い始めました。
とにかく、ワタシ的には、「Fooocus」+「Photoshop」は最強ではないかと感じています♡










